When it comes to creating a product, one of the principles I learned from an old school tech guy is the Information model.
If there were strict rules to apply to any business, we would have taken arithmetically less time to sink into capitalism. So choosing which model to use in a given situation/project phase is either a sweet pleasure of an unknowing rookie, or a sweet pleasure of an experienced product manager. Most of the time no exact method is applied due to the fact that The Work itself spontaneously organizes itself and its participants.
But in case you are one of the people who believe in organized processes this post is for you.
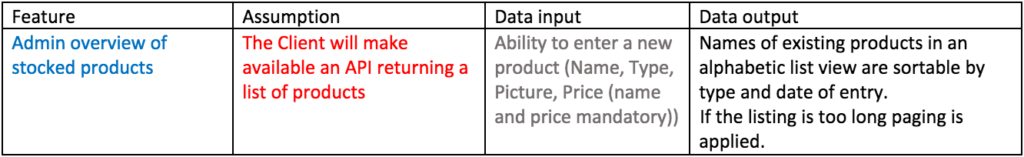
In the example below discussed feature is an Admin overview of stock products in an e-commerce platform. So the row, representing this feature, within the Information model would look like this.

The role of the Information model is to structure the data inputs and outputs from every functionality.
The place of the model is at the very beginning of the feature development (before Backend, Mockups/Design, Frontend).
Why is This a Good Information Model?
Developers are more prone to liking it because they don’t have to think a lot. Also they don’t have to ask additional questions compared to when dealing with visual-first feature proposal.
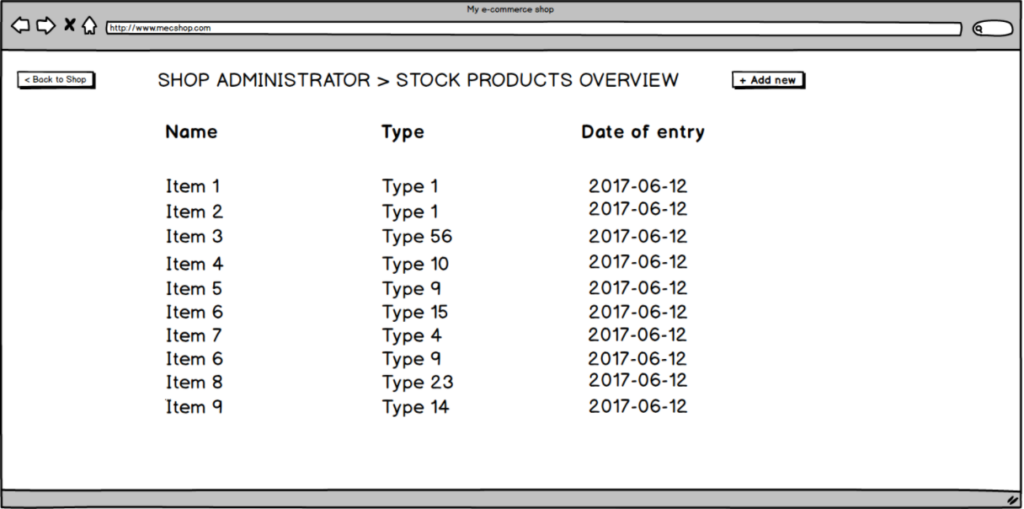
Say a developer receives a mockup (below) as a feature proposal.

As an output, developer needs to come up with an estimate and successfully plan the development work.
This person might come up with the following question:
- Do we display the exact data as drawn in the example or we need more details?
- Do we need paging, lazy loading or nothing at all?
- Which data is mandatory for input of a new product?
- What is the default listing of items?
The questions would have as a consequence another feedback loop which would delay the beginning of the implementation.
On the other hand, as the IM follows a bottom-up path of the actual feature existence (BE, FE, Design) the developers feel more prone to it, as, for the core beginning of the feature, Data is more important than Visual.
If the Client or the Product person is thinking to start the feature implementation with an Information model, consequent feedback loops could be used for visual alternation, while ground BE work is on its way. Given that the person owning the feature has the right information, it is also cheaper in time to write an IM feature summary compared to making several pages of a visual feature, which can ask more questions than provide answers.
It’s best time to use this model is when you are crunching heavy Backend features down the roadmap from a Wishlist of Use Cases to an actual functionalities. It also works well when the goal is to have lots of features covered by BE and their visual appearance is of secondary importance.
Of course with these tools/models, the value comes from actually using them not being smart about creating them. So, there you go…